Опубликовано: 28 июля 2015 г.
Вступление
Посмотрите на следующий URL:
http://www.amazon.com/gp/product/1617292397/ref=s9_psimh_gw_p14_d4_i1?pf_rd_m=ATVPDKIKX0DER&pf_rd_s=desktop-1&pf_rd_r=0TFM5Q6WM6KD9NPNG9G7&pf_rd_t=36701&pf_rd_p=2079475242&pf_rd_i=desktop
Вы хоть представляете, на что указывает URL, просто взглянув на него? Скорее всего нет.
Теперь посмотрим на это:
http://www.dpreview.com/articles/9485436827/the-big-beast-hands-on-with-the-panasonic-lumix-dmc-gx8
Любая идея? Ну, может показаться, что это статья о практической работе с Panasonic Lumix DMX-GX8.
В сегодняшней записи блога я хотел бы продемонстрировать, как создавать «дружественные» URL-адреса в ваших приложениях ASP.NET. Дружественный не только в том смысле, что кто-то может посмотреть на него и выяснить, на что указывает URL, но, что более важно, дружественный для поисковых систем.
Прямо сейчас вы, возможно, спросите, как это влияет на поисковые системы, такие как Google, каков URL страницы? Наверняка компьютеру все равно? Ну, вы были бы в некотором роде правы, но дело в том, что наличие ключевых слов, по которым вы пытаетесь ранжироваться в URL страницы, действительно имеет значение.
Есть много вещей, которые играют роль в том, как Google определяет рейтинг веб-страницы, и никто не может точно сказать, насколько большую роль играет каждый из этих факторов. Однако большинство людей согласны с тем, что наличие ключевых слов, по которым вы хотите, чтобы страница ранжировалась в URL страницы, действительно помогает в ранжировании страницы.
В этой записи блога я собираюсь показать вам, как создавать URL-адреса в вашем приложении, которое является более SEO - и удобным для пользователя.
Генерация URL
В моем примере приложения я создал фиктивную базу данных продуктов, которая отображает список продуктов и позволяет пользователю щелкнуть конкретный продукт, чтобы перейти на страницу сведений об этом продукте.
Мой класс продукта довольно прост:
открытый класс Product {public string Description {get; задавать ; } public int Id {get; задавать ; } публичная строка Name {get; задавать ; } публичная цена Price {get; задавать ; }}
На странице со списком продуктов я просто отображаю список продуктов:

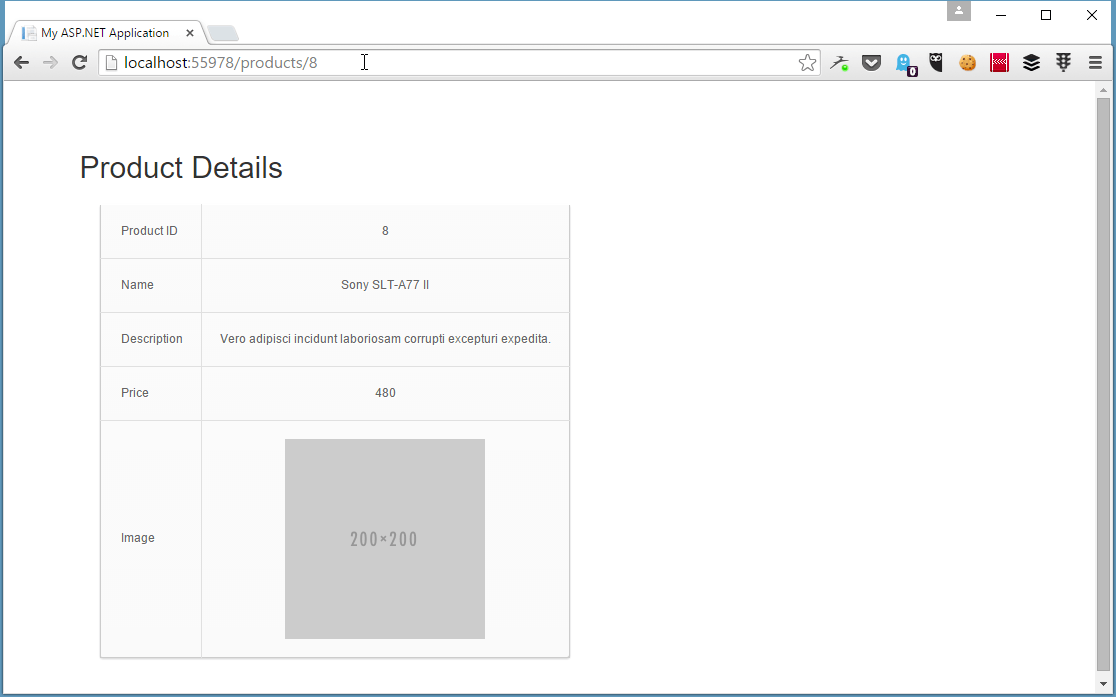
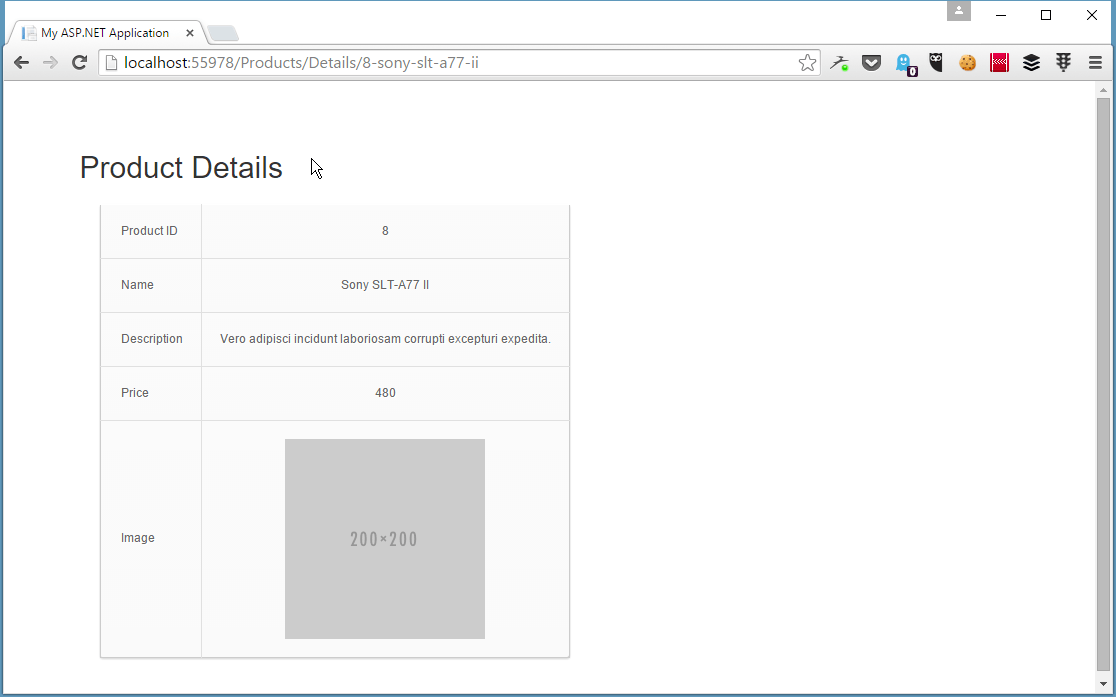
И когда пользователь нажимает на конкретный продукт, он переходит на страницу сведений о продукте:

Посмотрите на URL, который мы генерируем:

Это обычный URL, который вы получаете в большинстве приложений ASP.NET MVC, который передает идентификатор конкретной строки базы данных в действие контроллера.
Мы хотим иметь что-то более удобное для пользователя. То, что по крайней мере также содержит название нашего продукта. Чтобы сгенерировать дружественный URL-адрес, я создал новый метод в своем классе Product, который генерирует правильный «кусок» (или URL) для страницы сведений о продукте:
открытый класс Product {public string Description {get; задавать ; } public int Id {get; задавать ; } публичная строка Name {get; задавать ; } публичная цена Price {get; задавать ; } // Генерация слагов взята с http://stackoverflow.com/questions/2920744/url-slugify-algorithm-in-c public string GenerateSlug () {строковая фраза = string .Format ("{0} - {1}" , Id, Name); строка str = RemoveAccent (фраза) .ToLower (); // неверные символы str = Regex.Replace (str, @ "[^ a-z0-9 \ s-]", ""); // преобразовать несколько пробелов в один пробел str = Regex.Replace (str, @ "\ s +", "") .Trim (); // вырезать и обрезать str = str.Substring (0, str.Length <= 45? str.Length: 45) .Trim (); str = Regex.Replace (str, @ "\ s", "-"); // дефис return str; } приватная строка RemoveAccent (string text) {byte [] bytes = System.Text.Encoding.GetEncoding ("Cyrillic") .GetBytes (text); return System.Text.Encoding.ASCII.GetString (bytes); }}
И я также обновил свою страницу листинга, чтобы использовать slug в качестве параметра маршрута вместо Id, как это было раньше:
<таблица> <thead> <tr> <th> имя </ th> <th> цена </ th> <th> изображение </ th> </ tr> </ thead> <tbody> @foreach (var product in Модель) {<tr> <td> <a href = "@ Url.Action (" Детали "," Продукты ", новый {id = @ product.GenerateSlug ()})"> @ product.Name </ a> < / td> <td> @ product.Price </ td> <td> <img src = "http://placehold.it/100x100" /> </ td> </ tr>} </ tbody> </ table >
Теперь, когда я перехожу на страницу сведений о продукте, я вижу, что у нас есть правильный «дружественный» URL-адрес, который содержит название продукта:

Привязка параметров
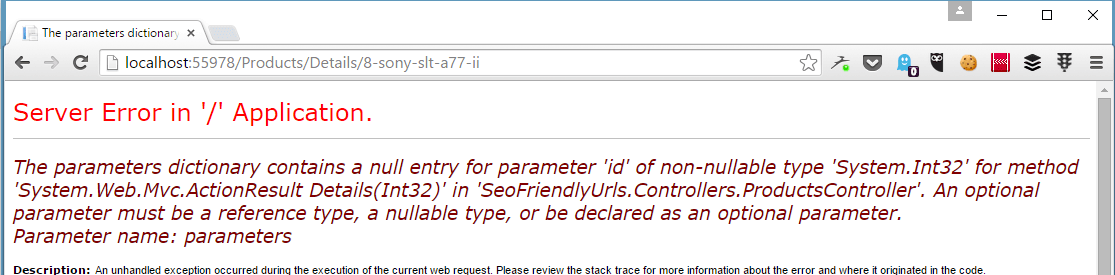
Но также обратите внимание, что у нас есть новая ошибка. ASP.NET MVC жалуется, что ожидал параметр маршрута id, но не смог его найти. Это потому, что действие Details на моем контроллере ожидает целочисленное значение для параметра id:
public ActionResult Details (int id) {...}
Но вместо целого числа часть нашего маршрута {id} теперь содержит строку. Среда MVC пытается преобразовать строку в целое число, но не может этого сделать, и поэтому она передает нулевое значение, а затем жалуется, что параметр id не может содержать нулевое значение.
Чтобы исправить эту ошибку, нам нужно изменить RouteData для маршрута, чтобы исправить значение параметра id route.
Я создал новый класс с именем SeoFriendlyRoute, который наследуется от Route, и переопределил метод GetRouteData для очистки параметра id. В моей реализации я вызываю базовый метод GetRouteData и проверяю, являются ли данные маршрута не нулевыми, в этом случае это означает, что у меня есть соответствие для моего маршрута.
В этом случае я просто проверяю, присутствует ли параметр id, и если это так, я использую регулярное выражение для извлечения первой части URL, содержащей фактический числовой идентификатор, и назначаю это числовое значение значению маршрута id:
открытый класс SeoFriendlyRoute: Route {public SeoFriendlyRoute (строковый url, значения по умолчанию RouteValueDictionary, IRouteHandler routeHandler): base (url, значения по умолчанию, routeHandler) {} public переопределить RouteData GetRouteData (HttpContextBase httpG_DataTataTataTataTataTataTataTataTataTataTataTataTataTataTataTataTataTataTataTateTateBataTataTextDateTateBataTataTextDateTextDateTateBataTataTextDataTextDextDateTextBateTataTextDateTextDeteDataTextBateTataTextBeteTateText_TextE)): открытый класс. if (routeData! = null) {if (routeData.Values.ContainsKey ("id")) routeData.Values ["id"] = GetIdValue (routeData.Values ["id"]); } return routeData; } закрытый объект GetIdValue (идентификатор объекта) {if (id! = null) {string idValue = id.ToString (); var regex = new Regex (@ "^ (? <id> \ d +). * $"); var match = regex.Match (idValue); if (match.Success) {return match.Groups ["id"] .Value; }} return id; }}
И последний бит - добавить новый маршрут для пути / products / details / {id}, чтобы использовать мой новый класс маршрута SeoFriendlyRoute:
открытый класс RouteConfig {открытый статический void RegisterRoutes (маршруты RouteCollection) {rout.IgnoreRoute ("{resource} .axd / {* pathInfo}"); route.Add ("ProductDetails", новый SeoFriendlyRoute ("products / details / {id}", новый RouteValueDictionary (new {controller = "Products", action = "Details"}), новый MvcRouteHandler ())); route.MapRoute ("По умолчанию", "{controller} / {action} / {id}", new {controller = "Home", action = "Index", id = UrlParameter.Optional}); }}
И теперь, когда я обновляю страницу, параметры привязываются правильно, поскольку только числовая часть URL-адреса продукта, которая содержит фактический идентификатор продукта, передается как параметр id:

Если вы нашли ценность в этом сообщении в блоге и хотите вернуть услугу, вы можете Купи мне кофе
PS: я публикую еженедельную рассылку для разработчиков ASP.NET под названием ASP.NET Weekly . Если вы хотите получать электронную почту каждую пятницу со всеми лучшими сообщениями в блогах, связанных с ASP.NET за предыдущую неделю, пожалуйста, Подписаться !
Похожие
SEO WordPressСегодня я хотел бы рассказать вам о «Link Juice» и о том, как он может помочь вам улучшить органическое позиционирование вашего сайта. Когда алгоритмы Google анализируют страницы любого сайта, чтобы проиндексировать их в результатах поиска, они учитывают множество факторов SEO
Связаться Свяжитесь с членом нашей команды сейчас, чтобы узнать, как мы можем помочь вашему бизнесу расти онлайн. 0800 774 7094 Связаться с нами Главная »SEO Thriving Digital имеет многолетний опыт в SEO, в частности, помогая веб-сайтам электронной коммерции улучшить видимость в Интернете в ведущих SEO мертв
Поможет ли это, если мы скажем это еще 10 раз? [только наш показатель плотности ключевых слов - редактор] SEO мертв. SEO мертв. SEO мертв. SEO мертв. SEO мертв. SEO мертв. SEO мертв. SEO мертв. SEO мертв. SEO мертв. Там мы повторили это. Счастливый? Нет? И мы тоже, потому что это еще один пример того, что мы выдаем в производстве: чистая, SEO Контроллинг
В прошлую пятницу приглашен suchmaschinentricks.de и Bing на мероприятие «Как-то и SEO» в Мюнхене. По случаю 10-й годовщины suchmaschinentricks.de около 300 человек пришли на SEO-конференцию с баварской атмосферой SEO United
В Интернете существует множество SEO-платформ, которые занимаются поисковой оптимизацией и предлагают как оптимизацию на странице, так и за ее пределами. Принадлежит одному из самых популярных провайдеров PrestaShop SEO и управление URL
... url-1.jpg" alt="Поисковая оптимизация очень важна в наши дни"> На вкладке SEO и URL вы заметите несколько разделов, и мы обсудим каждый из них в отдельности. Первый называется SEO & URL. В этом разделе вы можете редактировать URL каждой страницы отдельно, нажав кнопку « Изменить» рядом с ней. Появится новый экран с параметрами Торонто SEO Фирма
Фирма по поисковой оптимизации в Торонто, Онтарио, Канада, с 2000 года предоставляет услуги оптимизации и предоставления услуг для малого бизнеса. Клиенты и отзывы с шести континентов говорят о том, что мы действительно лучшая SEO-компания в Торонто и, возможно, за ее пределами. Оптимизация способствует лучшему поисковому позиционированию или размещению вашего сайта. Это достигается путем нахождения ниши, где вы можете занять хорошее место и привлечь клиентов или клиентов. Работа SEO заключается SEO DIY Советы
9 декабря 2015 г. Большой набор советов и приемов для SEO DIY от aboutmoney.com http://homebusiness.about.com/od/yourbusinesswebsite/a/DIY_SEO_Tips.htm Это учебное пособие по поисковой оптимизации разработано, чтобы дать вам несколько советов по повышению рейтинга в поисковых | SEO Программное обеспечение |
... net Business Promoter (IBP) - это отмеченная многими наградами программа, которая поможет вам получить наилучшие результаты на своем веб-сайте. IBP предлагает все необходимое для успешного продвижения вашего интернет-присутствия. IBP - это комбинация профессиональных инструментов продвижения сайтов, которые помогут вам решить все основные вопросы поисковой оптимизации. Прежний ARELIS интегрирован в новую версию в IBP. IBP поможет вам быстро и легко построить сеть для вашего сайта. В дополнение Лос-Анджелес Seo Services
Если вы хотите увеличить трафик и узнаваемость сайта в Интернете, полезно использовать методы поисковой оптимизации, SEO. SEO - это метод, который может помочь улучшить рейтинг вашего сайта в поисковых системах. Это помогает вашему бизнесу быть замеченным, и, что более важно, это увеличение трафика может привести SEO - SEM - рефералы
... URL-адресов, заполнение мета-тегов (информация для роботов поисковых систем) ... - Распределение ключевых слов на стратегических страницах сайта - «Создание ссылок» или «сетевые ссылки», поощряющие создание ссылок с внешних сайтов: каталогов, форумов, блогов или порталов (например, путем отправки пресс-релизов) - Репутация страниц через социальные медиа и инструменты взаимодействия (записи, комментарии ...) - Покупка кампании рекламных ссылок
Комментарии
Подробный обзор задач SEO менеджера в посте Задачи SEO: что делает менеджер SEO?Преимущества SEO - каковы они? Поскольку преимущества SEO безграничны, ваши конкуренты делают это, и если вы не последуете их примеру, ваш бизнес будет похоронен глубоко в результатах поиска Google. Внедрив солидную кампанию по поисковой оптимизации, ваш сайт: Улучшите видимость вашего бизнеса в результатах обычного поиска Посмотрите на повышение доверия к бренду и доверие Привнесите больше органического трафика (бесплатно) в ваш онлайн-бизнес Итак, есть ли долгосрочное решение сумасшествия SEO, и как вы должны продолжать SEO?
Итак, есть ли долгосрочное решение сумасшествия SEO, и как вы должны продолжать SEO? Прежде всего, не теряйте надежды, когда идете дорогой и решаете поиграть и заняться белой техникой и тактикой SEO: написание уникального, информативного и информативного контента, который решает проблемы клиентов создание контента, который общедоступен в сети и создает обратные ссылки выполнение и реализация анализа ключевых слов использование, а также Есть ли секреты SEO, которые знает только специалист по SEO?
Есть ли секреты SEO, которые знает только специалист по SEO? Конечно, нет! То есть все в сфере SEO является публичным, и каждая тема уже написана. Проблема в том, что трудно понять, что можно улучшить. Мы можем помочь вам с этим! Современное SEO против ссылок и контента Во время SEO-сканирования мы исследуем большое количество проблем. Обсуждаются последние разработки и идеи в области социальных сетей, контента и технического SEO. Мы также исследуем конкретные ПОЧЕМУ ИНВЕСТИРУЙТЕ В ОРГАНИЧЕСКИЙ SEO С КОМПАНИЕЙ SEO?
ПОЧЕМУ ИНВЕСТИРУЙТЕ В ОРГАНИЧЕСКИЙ SEO С КОМПАНИЕЙ SEO? Интернет является основным маркетинговым каналом. Есть миллиарды людей, выполняющих целевые поиски ежедневно. Около 80% всех кликов, полученных в результате поиска, относятся к обычным спискам; оставшиеся 20% кликов относятся к платным объявлениям ( PPC-объявлениям ). Услуги по поисковой оптимизации играют все более важную роль в любой маркетинговой кампании. Оптимизация для поиска Так можно ли судить, важнее ли Onpage SEO или Offpage SEO?
Так можно ли судить, важнее ли Onpage SEO или Offpage SEO? Я бы сказал, нет, потому что в дополнение к постоянным изменениям и различным экспертным рекомендациям, Google теперь полагается на отдельные оценки. Больше нет SEO-советов, которые работают всегда и везде. Вместо этого это отличается для каждого сайта и ключевого слова. Но конечно есть SEO Тенденции 4. Каковы наиболее распространенные инструменты SEO, необходимые для мониторинга и отслеживания SEO сайтов?
4. Каковы наиболее распространенные инструменты SEO, необходимые для мониторинга и отслеживания SEO сайтов? A4. Консоль поиска Google и Google Analytics наиболее часто используются для регулярной проверки веб-сайтов. Но есть много других довольно популярных инструментов Google PageSpeed Insights, Moz, SEMrush и т. Д. Q5. Какие ключевые слова SEO? Объясните их важность в целом! A5. Это основные конкретные ключевые слова для каждого сайта, на котором Является ли внутреннее SEO лучше или вы должны передать SEO вашего сайта в агентство?
Является ли внутреннее SEO лучше или вы должны передать SEO вашего сайта в агентство? Каковы преимущества и недостатки получения SEO вашего сайта внутри компании по сравнению с аутсорсингом ваших требований SEO? И у Внутреннего SEO, и у Аутсорсинга SEO есть свои плюсы и минусы. Каждый бизнес должен рассмотреть обе эти модели, а после этого выбирать на основе своих требований. Плюсы внутреннего SEO Внутренний SEO-специалист хорошо разберется в вашем бизнесе и по этой причине Как это возможно для платформы SEO, когда хорошо известно, что для корректировки рейтинга требуется несколько недель, а стратегия SEO может занять месяцы, чтобы достичь полной выгоды?
Как это возможно для платформы SEO, когда хорошо известно, что для корректировки рейтинга требуется несколько недель, а стратегия SEO может занять месяцы, чтобы достичь полной выгоды? Ну, BloomReach не является платформой SEO точно. Это платформа для удобства и актуальности. Таким образом, в первый день, независимо от того, какой канал или путь клиенты используют для входа на сайт, они увидят оптимизированный контент, и это потенциально повлияет на их желание купить или изучить больше. Клиент Выбирая по цене, можем ли мы серьезно доверять дешевому SEO, которое предлагает формулы SEO со скидкой (да, оно существует)?
Выбирая по цене, можем ли мы серьезно доверять дешевому SEO, которое предлагает формулы SEO со скидкой (да, оно существует)? Выберите интернет-агентство поблизости или переехали в другой мир? Кажется очевидным, что выбор техника SEO во Франции предвещает априори лучшие рабочие отношения ... Ищите превосходство или лучший опыт в SEO, просто набирая в Google запросы в стиле «лучший SEO» или «Лучший техник SEO» ... Мы уверены, что найдем подходящих SEO? Мы признаем, что выбор не легок ... После того, как вы ведете блог более года, следуя бесчисленным советам по контент-маркетингу и SEO, как вы делаете эти посты актуальными и дружественными для SEO?
После того, как вы ведете блог более года, следуя бесчисленным советам по контент-маркетингу и SEO, как вы делаете эти посты актуальными и дружественными для SEO? Это тема, которую мы собираемся исследовать в этом посте. Может быть обескураживающим видеть уменьшение трафика, который приносят ваши старые посты, который вы так усердно работали так долго. Вот почему мы создали этот пост. Он предназначен для признанных блоггеров, которые хотят вдохнуть новую жизнь в свои блоги, оживив старые посты Поэтому сегодня мы отмечаем совершеннолетие SEO усовершенствованным исполнением нашего классического хита «Почему контент для SEO?
Поэтому сегодня мы отмечаем совершеннолетие SEO усовершенствованным исполнением нашего классического хита «Почему контент для SEO?» Струнный квартет на 1 миллион За то время, что вам понадобилось прочитать это введение: Было опубликовано ~ 100 000 твитов. ~ 15 000 постов в Instagram вышли в эфир. Было опубликовано около 1000 сообщений в блоге. ~ 1 миллион
Com/gp/product/1617292397/ref=s9_psimh_gw_p14_d4_i1?
Наверняка компьютеру все равно?
Length <= 45?
Счастливый?
Нет?
Преимущества SEO - каковы они?
Итак, есть ли долгосрочное решение сумасшествия SEO, и как вы должны продолжать SEO?
Есть ли секреты SEO, которые знает только специалист по SEO?
ПОЧЕМУ ИНВЕСТИРУЙТЕ В ОРГАНИЧЕСКИЙ SEO С КОМПАНИЕЙ SEO?
Так можно ли судить, важнее ли Onpage SEO или Offpage SEO?